Activity 2
| |
There are a few conventions we need to follow when creating a .kv file.
Naming: The name of your .kv file must follow the rules below in order for python/kivy to be able to see and load the file.
- It must be all lowercase
- It must match with the name of your main class. (The one that has the build method)
- If the name of your main class ends in “app” (lowercase or uppercase) you must not include “app” in your file name.
File Location: The file must be in the same directory as your python script.
File Extension: The file must be saved as type *All Files and end with .kv
For example:
My main classes name is MyApp. Therefore I will name my file my.kv.
<MyGrid>:
GridLayout:
cols:1
size: root.width, root.height
GridLayout:
cols:2
Label:
text: "Name: "
TextInput:
multinline:False
Button:
text:"Submit"
on_press: root.btn()
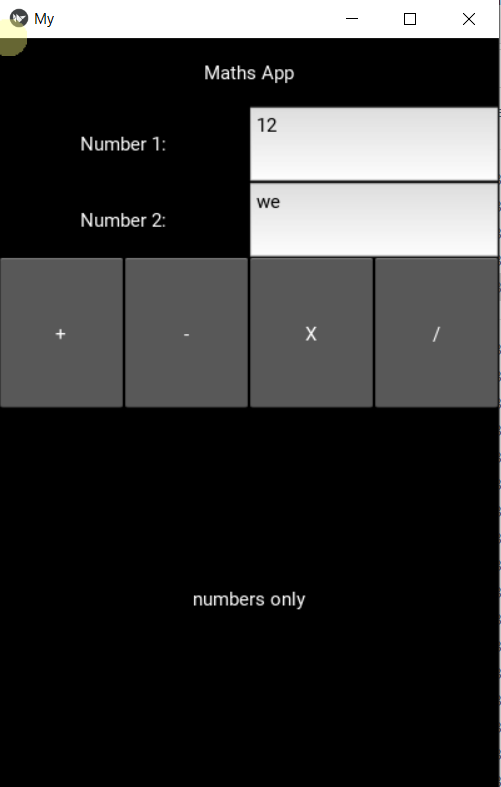
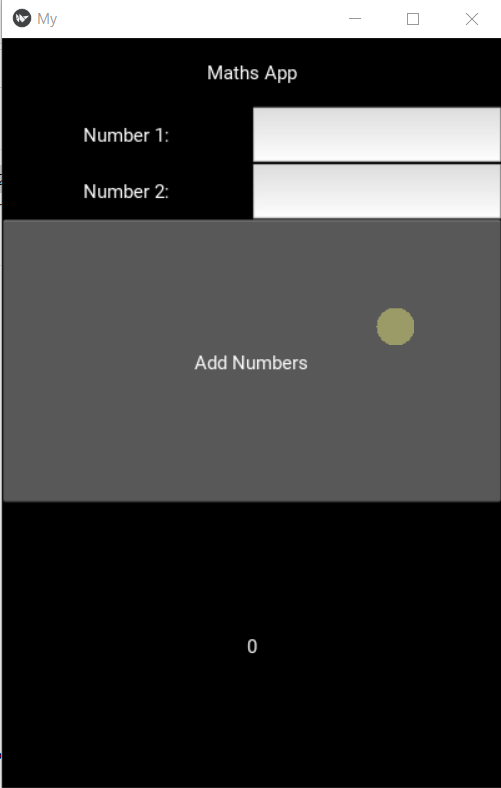
Using your skills and knowledge from Activity 1 start a new Kivy project to create your calculator. You will need to setup the GUI to look like the following.

We will start by generating a random string of 12 characters. To do that we will use the function random.choice() that returns a random character from a sequence.
- Create code for the button that will add the two numbers together and display the answer as a string. Remember to convert the two numbers to an integer first.
- Use a Try to make sure numbers only are entered.
- Use a horizontal Box Layout to add subtraction, multiplication and divisions buttons to the app.
- Add code for each new button